WordPress includes a handy way to add a favicon on your site through its Site Customizer. This icon will be used as a favicon on desktop browsers, but on mobile devices as well, when users create a shortcut on their homescreen. What happens, though, if you want to have different icons on different occasions, either because, for example, iOS doesn’t support transparency or simply because you want to have a more detailed icon on mobile devices?
When a client had that particular request, the first thing that came to mind was searching for a plugin that does the job. The most popular one was Favicon by RealFaviconGenerator, which is one of the best solutions one can find on the matter. The thing was, though, that I didn’t like the idea that the user had to get redirected to an external service to create the icons. Moreover, I would like something simpler which would extend the native WordPress’ Site Icon functionality found in the Customizer. To my surprise, I didn’t find anything close to that, so I decided to dedicate a few hours and make it myself. And that’s how Favicon Extender was created.
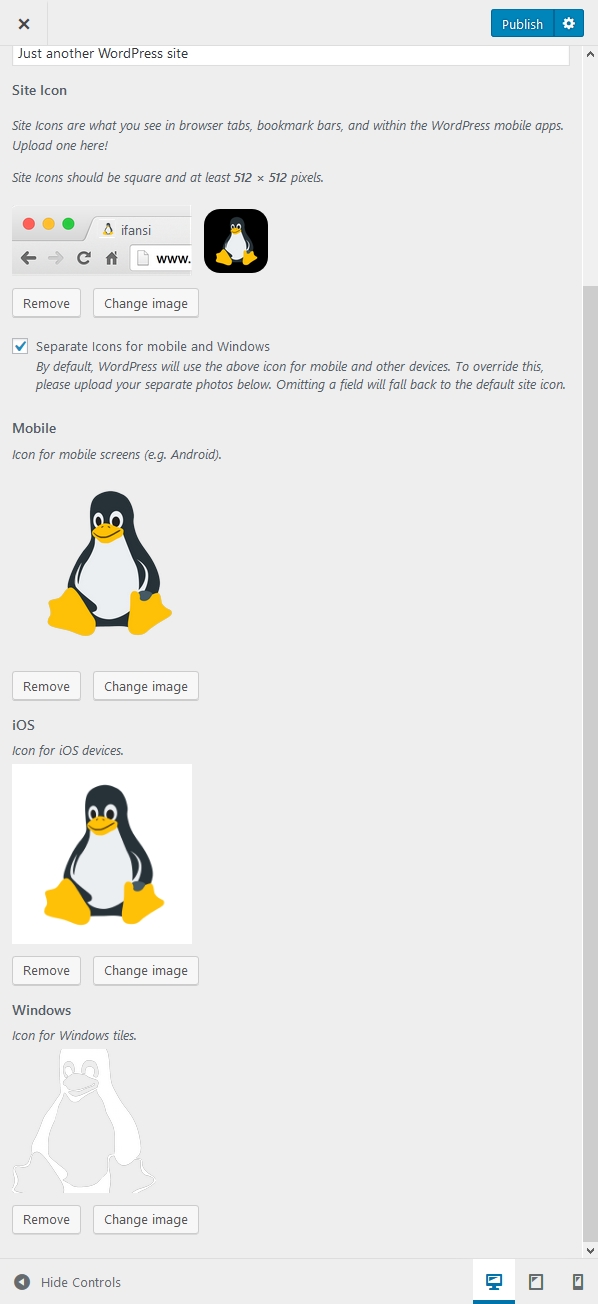
Favicon Extender is a pretty simple plugin which checks to see if you have set a favicon via the native option on WordPress’ Customizer. If you have, it presents you with the option to upload alternative images for mobile (Android), iOS and Windows. Omitting an image will fallback to the default Site Icon. It uses WP_Customize_Cropped_Image_Control, so when you upload an image for a specific set of devices (e.g. iOS or Windows) it will force you to crop it to the proper dimensions and ratio.

You can check out Favicon Extender on wordpress.org and let me know if you come up with any issues.