Have you ever encountered a complicated group of Gutenberg blocks where you wanted to select the container, but kept clicking on some of its children? On simple, “blog-like” sites, this may never become an issue. Sometimes, though, the layout can get complicated, with nested blocks within other blocks and a design which requires tight spacing between them. On those cases, telling the blocks apart can become hard, or even frustrating.
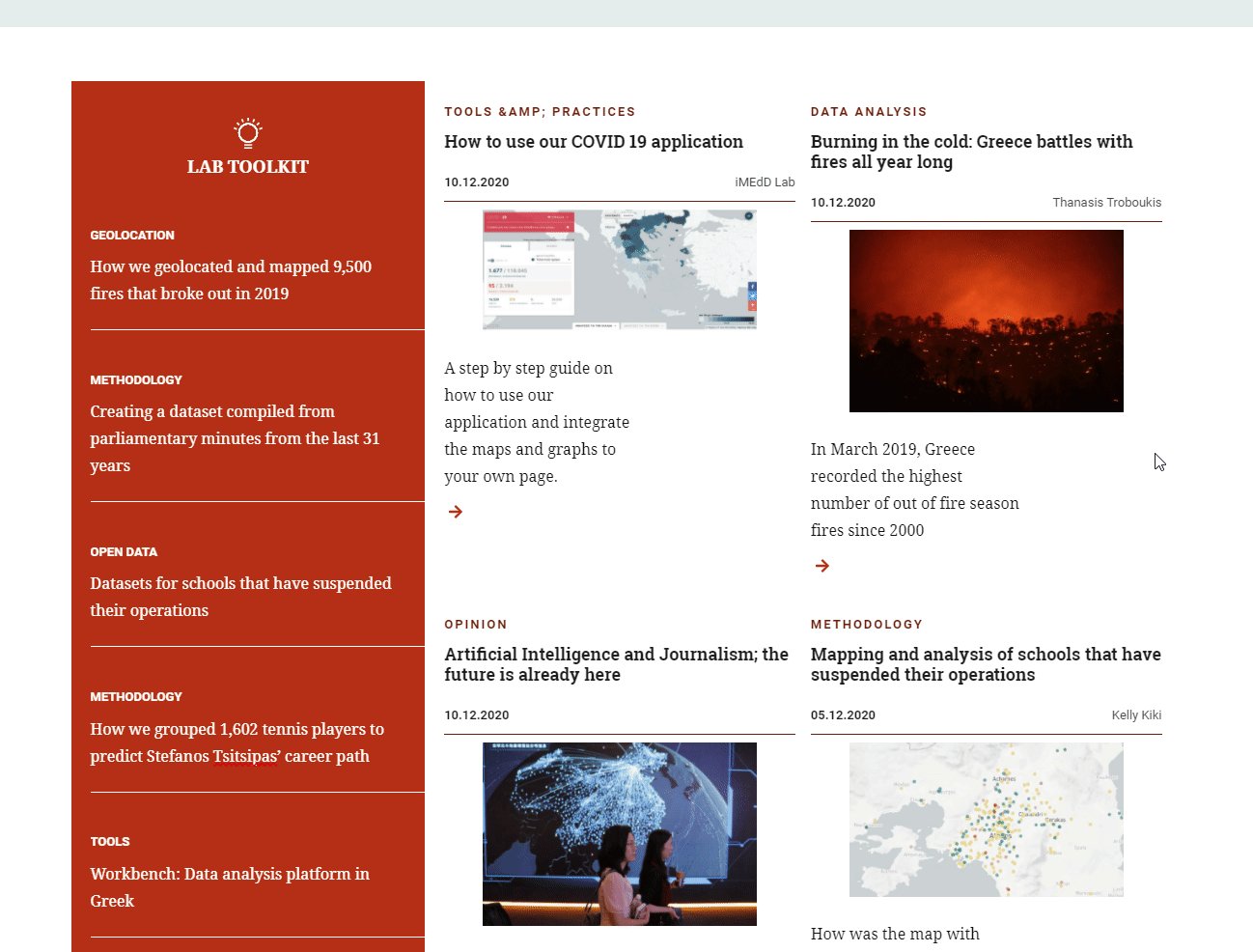
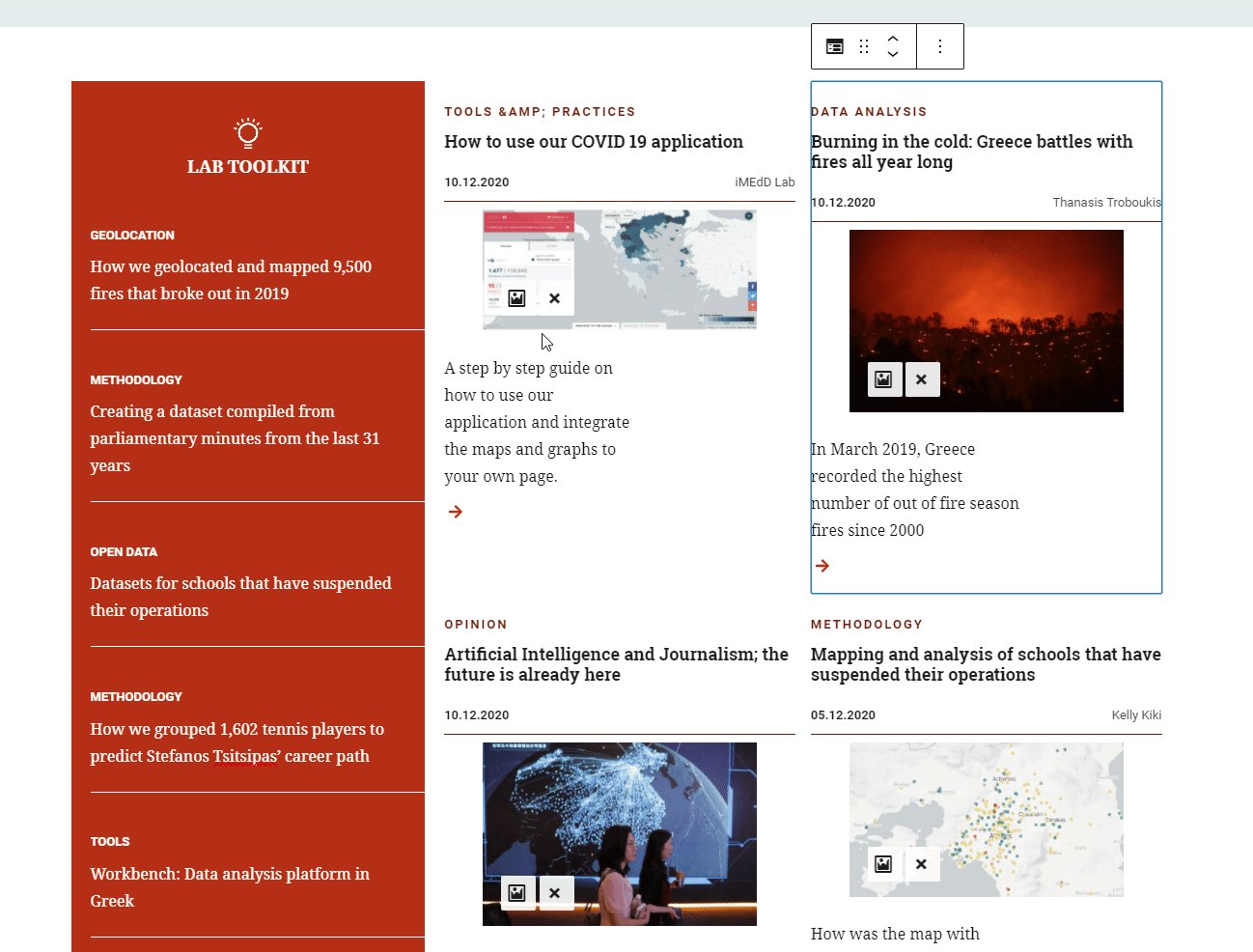
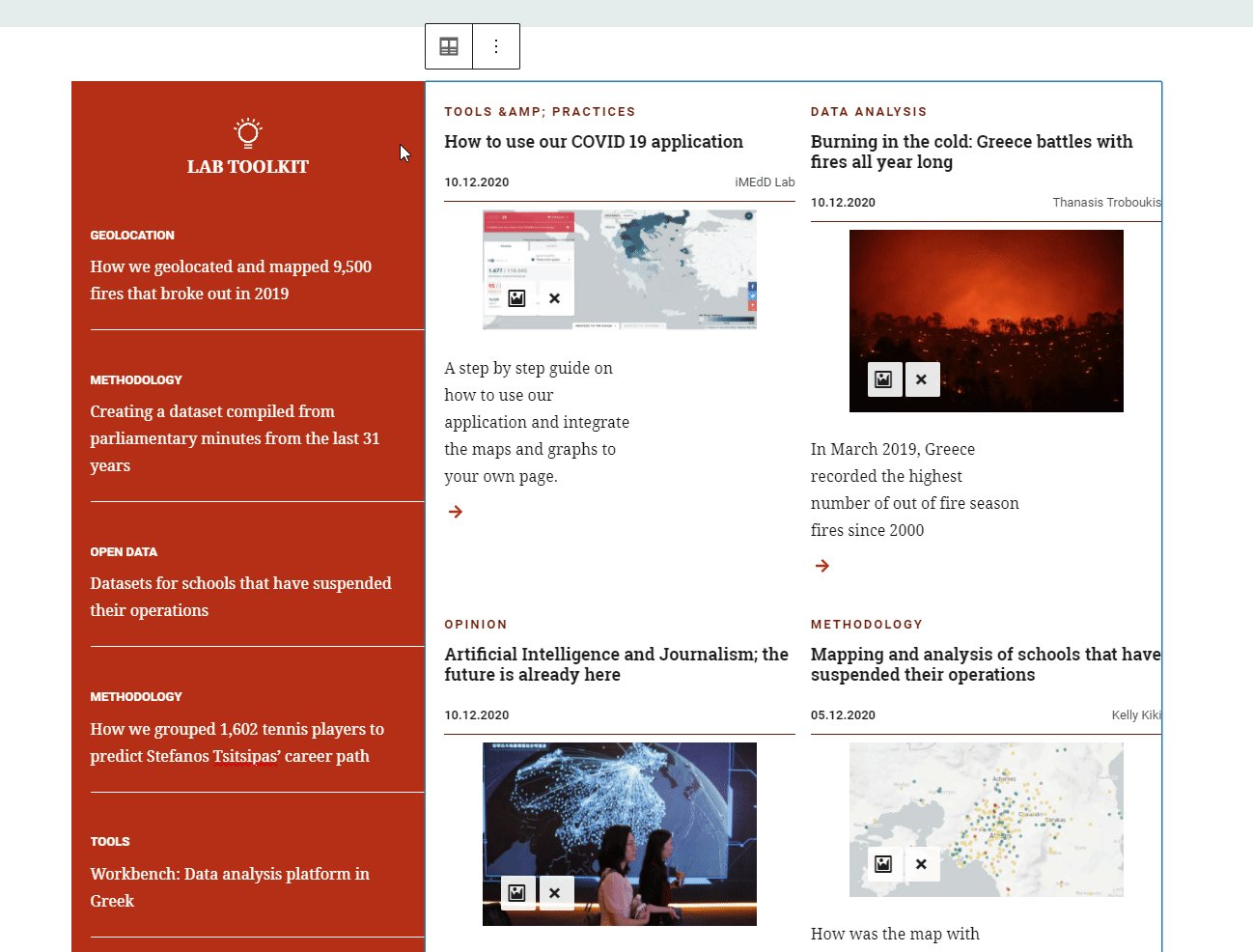
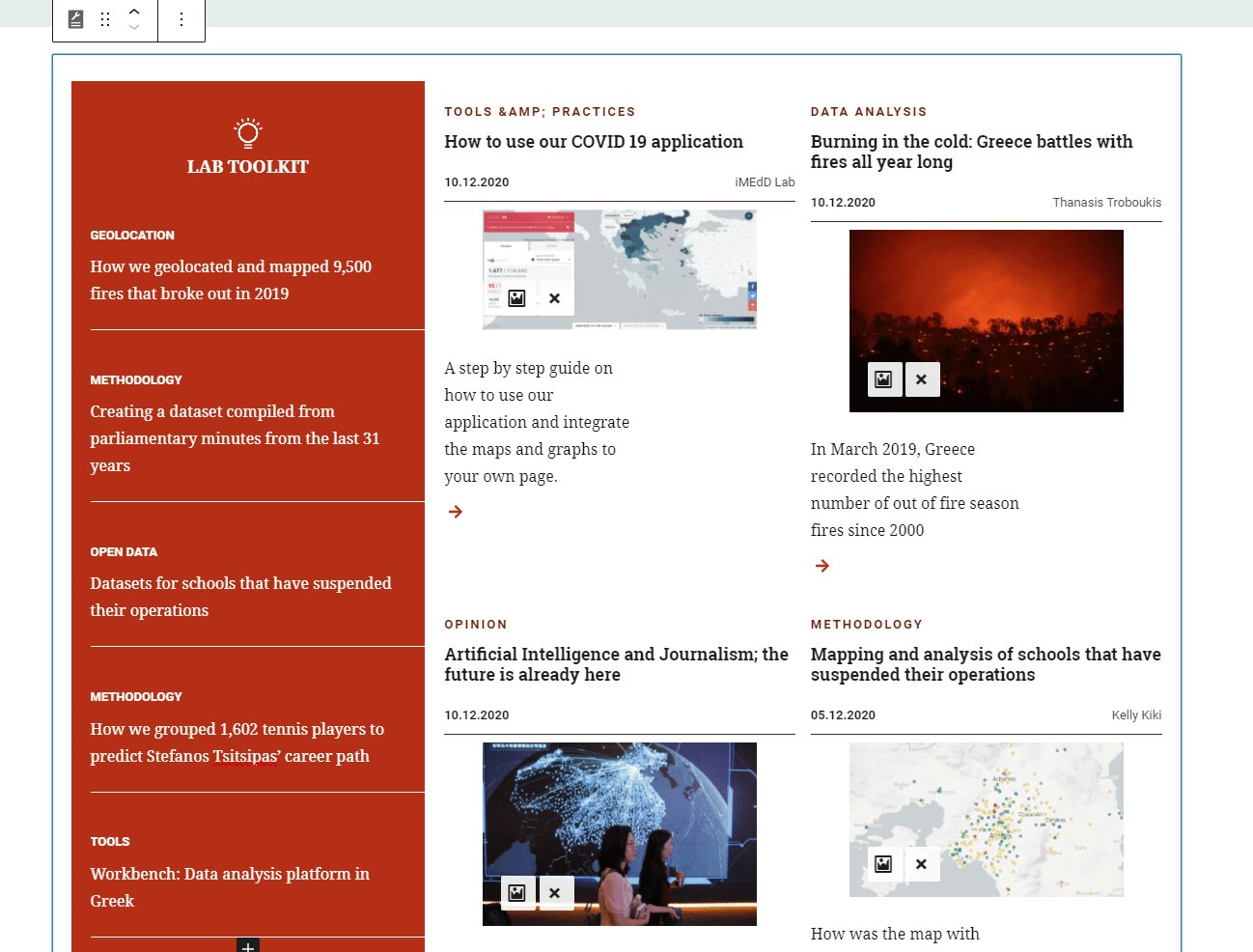
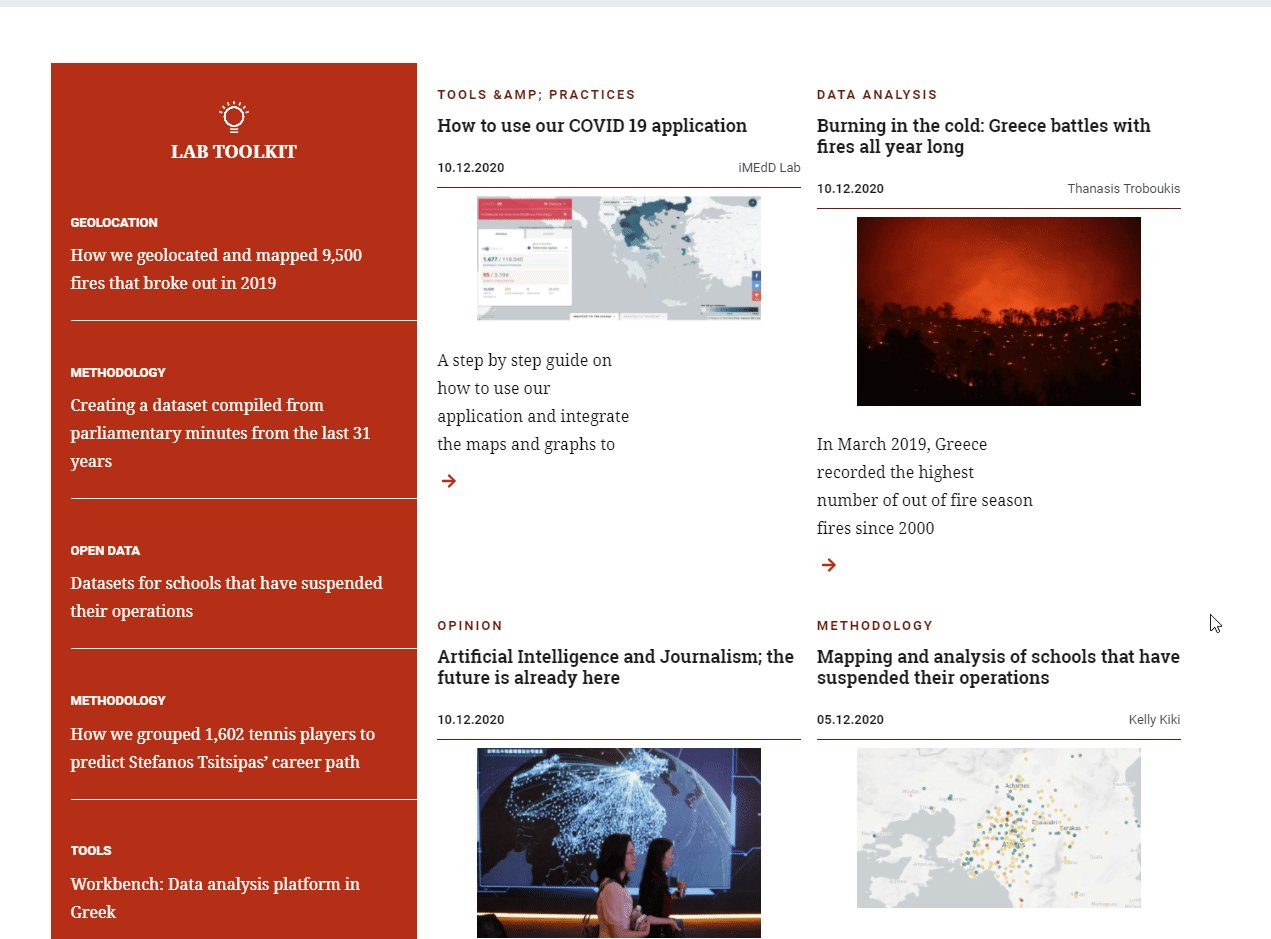
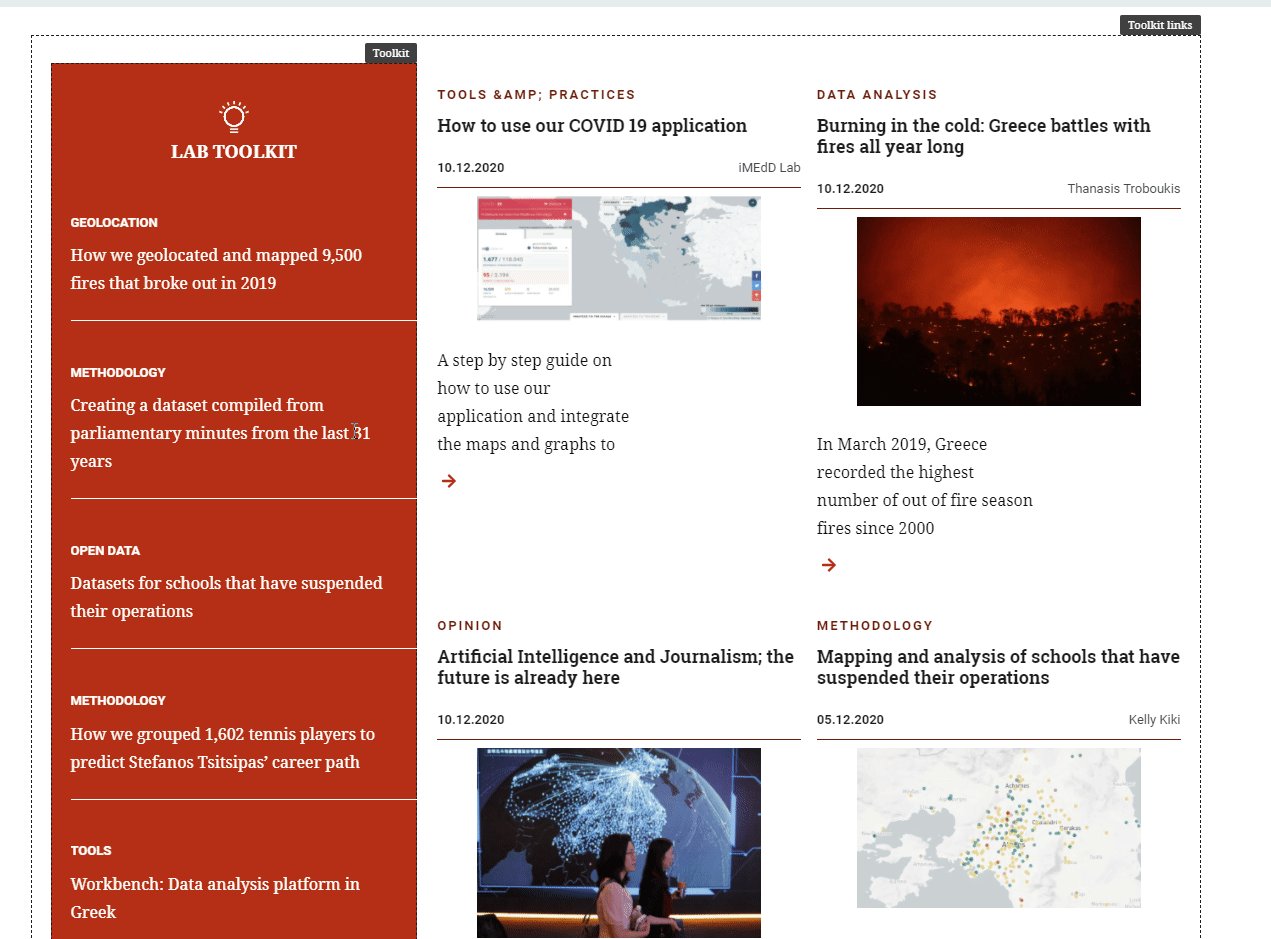
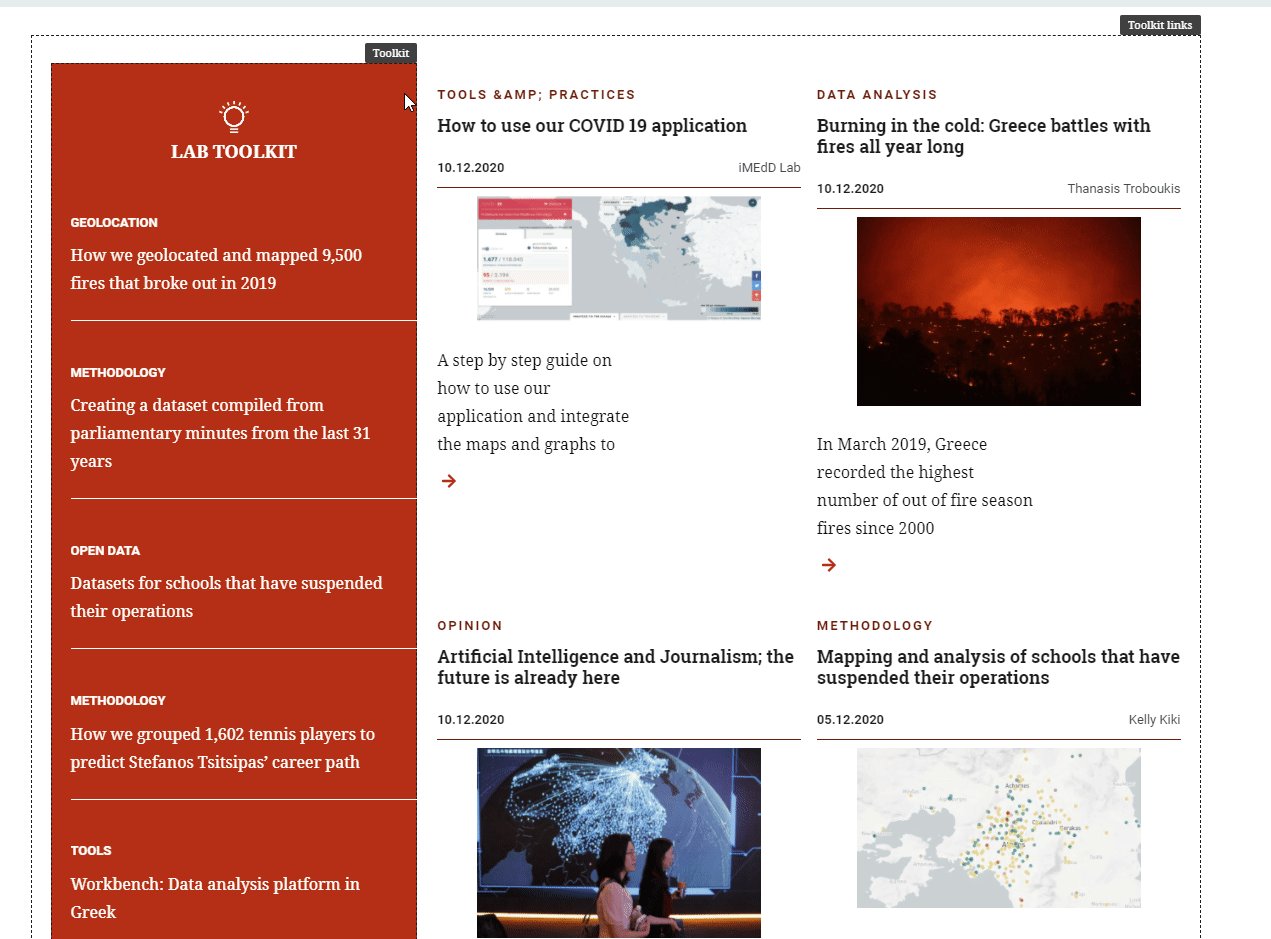
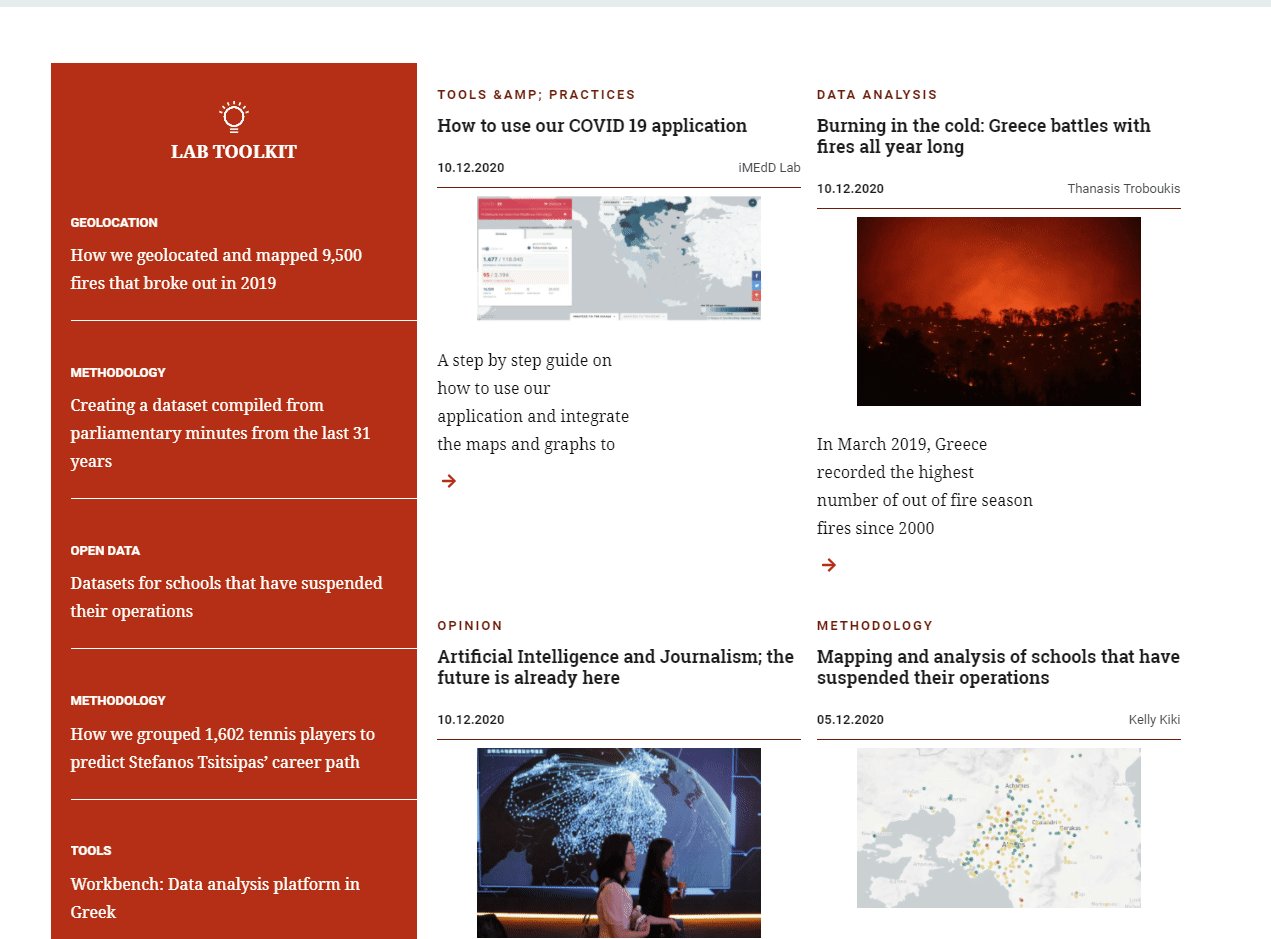
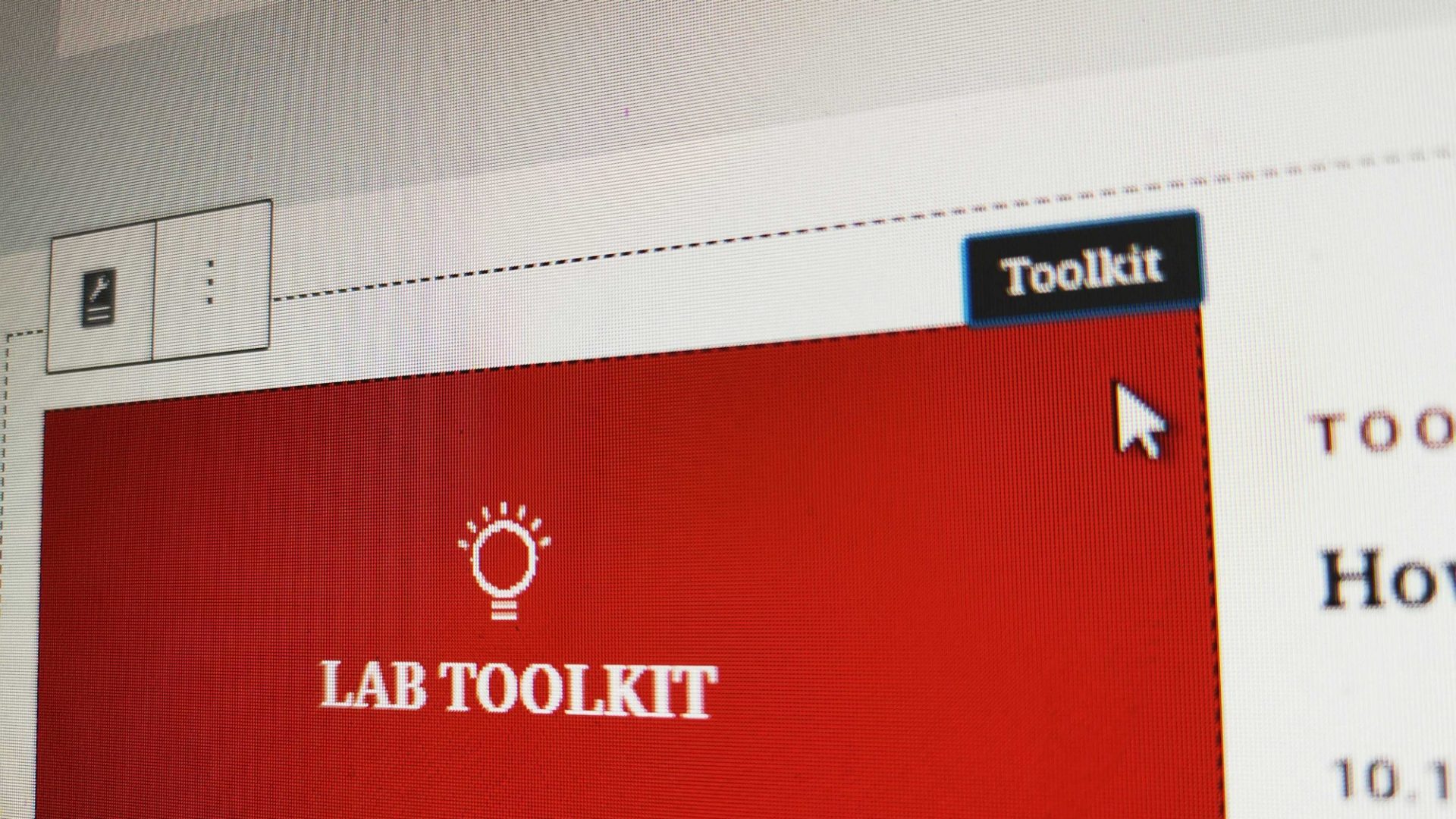
On the example below, you can see a relatively complex component (taken from lab.imedd.org) which consists of two nested blocks within one main nested block. Each of these blocks, in turn, contains some simple custom blocks. All the blocks, children, parents, and grandparent contain different sidebar settings, which the site’s authors might need to access at any time. The complexity of the layout doesn’t help much on that regard, though, and they will need to click a few times between the blocks until they hit the right one.

If it’s hard for me, who built it and know it’s structure, image how confusing it can become for someone else. Instead, I would much prefer it to highlight the block that I am hovering on. This would provide an instant and clear hint about the block that I am about to click.

As for the implementation, trying to find a workaround that would be as user-friendly, block-agnostic, and simple as possible, I decided that the functionality described above should satisfy the following requirements:
- It should not mess with the blocks’ markup. Ideally, it should be a CSS-only solution, avoiding JavaScript all along.
- It should highlight the blocks on mouseover.
- It should allow you to exclude simple core blocks like paragraphs, headings, or any other custom block.
- Ideally, it should work out of the box, just by pasting a few lines of CSS in the Editor’s styles.
In the end, I came up with the following CSS, which seems to meet all the aforementioned requirements.
Here are the key points of it, ignoring the parts that deal with the styling and positioning:
- The :not() pseudoclass allows you to exclude specific elements from your targeting. So, on our example, we apply the functionality on
.wp-block, excluding thecore/paragraphand the buttons that insert new blocks, as they too contain the same class. As you can see,:not()allows you to chain multiple selectors in a single line, keeping the code tidier. - To avoid messing with the blocks’ styling, we use exclusively the ::before and ::after pseudo elements.
- First, we use
::beforeto draw a box around the block. - Then, using
::afterwe put a label at its top right corner. My first instinct was to put the label at the left, only to realize that the block’s controls would hide it. So, unless your interface is RTL, right is the only reasonable choice. - As the box that we drew had to appear above the block, it would make the block unclickable.
pointer-events: none;took care of it, allowing the user to click through the element, to whatever lies underneath. - Finally, we needed to display the block’s name which, conveniently enough, exists in the block as a data attribute which can be fetched in our CSS using
content: attr(data-title);.
And that pretty much sums it up. You can just paste the CSS in your Editor styles and it should work with little to no adjustments.
Having your site’s backend look almost identical to what the visitors see on the frontend is one of the most important benefits of Gutenberg. It makes the editing experience more intuitive, and you can trust that your editor looks like your website. Sometimes, though, with complex layouts, it can become hard to manage, and a few extra lines of CSS might help.

Nice one Giorgo! Much better than the default block editor select mode!